“What problems did you encounter?” Oh goodness, I don’t think there’s enough space on this blog post for that.
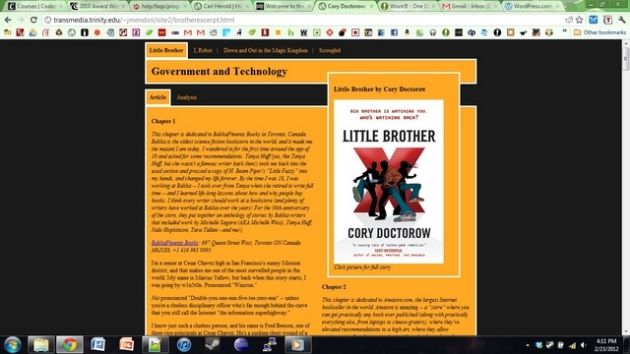
I do have a problem that I’d like to talk about. I thought I was finally done after working on this project for hours, but I uploaded the site to the server then viewed it. For some odd reason, it showed the website zoomed out more than my default – something was wrong. My info box at the top right (which already took me forever to get the other elements to play nice with; I had to use absolute positioning) was at the completely opposite side of the screen. The absolute positioning was perfect for my resolution, not any other ones. It took me a long time, but I ended up changing the positioning based off of percentage and not pixels. The box was still far larger than the content and it went outside of my wrapper, so I thought of making the wrapper relative – BAM! Problem solved. Now my webpage, with that stupid info box with the image, dynamically scales to whatever size the window or resolution is.
This was a lot of work, but I actually sincerely had a lot of fun doing this. I think my design is pretty simple, but there’s something I really enjoy in the simple aesthetics.
P.S. This is just more back-patting on my part, but I really like the navigation set-up I ended up choosing!
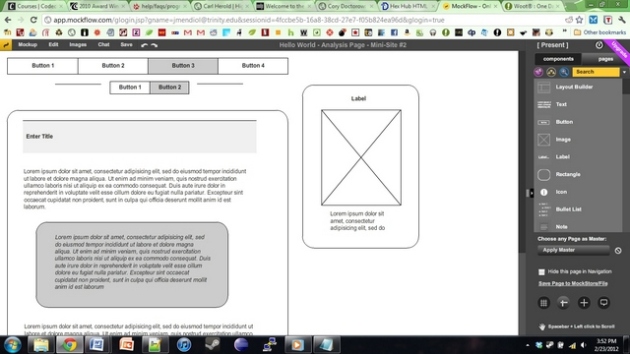
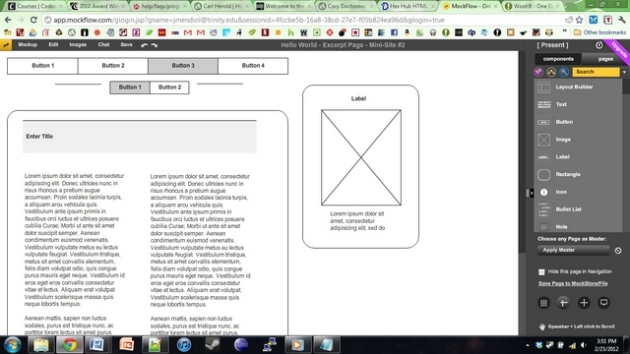
P.P.S. My wireframes are pretty different to my final product. I forgot that we had a width limit, I didn’t take that into account in my wireframe, and I justified my navigations to the left instead of center because of my overlapping info box.